INTRODUCTION
Unique advantages of using infographics in science
DESIGNING A GOOD INFOGRAPHIC
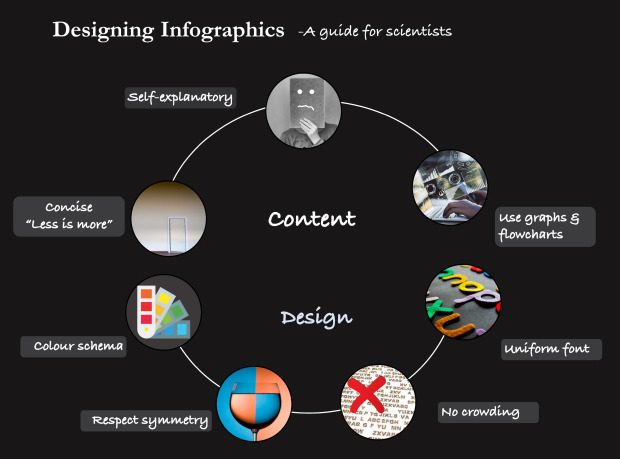
Content appeal
1. The information to be presented should be concise, understandable and self-explanatory for the convenience of the viewer.
2. Brevity is the key to better attention of the reader. Hence the idiom ‘less is more’; the creators should aim to convey curated and the most important information only, by using the least words possible.
3. Representation of data using graphs, flowcharts, tables, mindmaps, lists, area diagrams, word clouds, charticles, etc., may enhance the reading experience and help in better retention of information.34
Visual appeal
1. The visual content should be arranged without over or under crowding.
2. For academic or scientific infographics, a greater focus on content rather than design is recommended. The design should covertly engage the audience. In other words, the appeal may not be the priority.
3. Careful choice of colour scheme for infographics may enhance the style and appeal. A colour scheme which is not appealing to the eye is immediately noticed by the person reading it whereas an aesthetically pleasing scheme is automatically satisfying, and the reader is instantly drawn to the infographic.
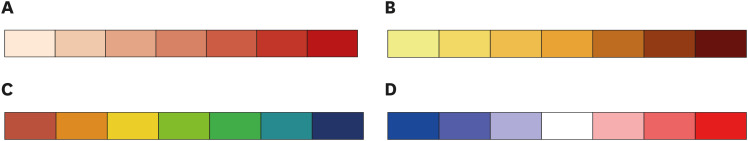
4. Pre-designed colour palettes available from a free and open platform for colour inspiration on the internet35 can help attain symmetry in a time-efficient manner (Fig. 1). Various freeware listed below have in-built colour schemes as well.
5. Humans have an inherent appreciation for many symmetrical aspects of the natural world, such as markings on coral reef fish and butterflies.36 This appears to extend to a more general sense of aesthetics or visual appeal. Colours and arrangement of the elements in the infographic comprise a highly important part of this.
6. Uniformity should be maintained for a clean look. For example, use of many different fonts is best avoided. One font for body text and one for headings is ideal. Spacing between different elements should be equal when feasible.
FREEWARE FOR DESIGNING INFOGRAPHICS
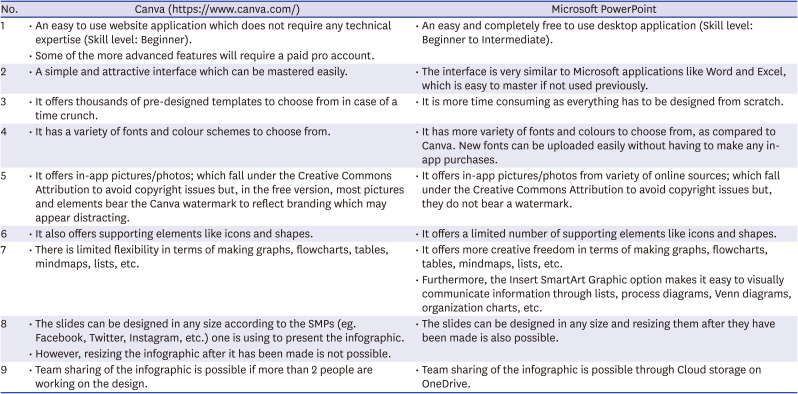
Table 1
Comparing features of Canva and Microsoft PowerPoint

| No. | Canva (https://www.canva.com/) | Microsoft PowerPoint |
|---|---|---|
| 1 | • An easy to use website application which does not require any technical expertise (Skill level: Beginner). | • An easy and completely free to use desktop application (Skill level: Beginner to Intermediate). |
| • Some of the more advanced features will require a paid pro account. | ||
| 2 | • A simple and attractive interface which can be mastered easily. | • The interface is very similar to Microsoft applications like Word and Excel, which is easy to master if not used previously. |
| 3 | • It offers thousands of pre-designed templates to choose from in case of a time crunch. | • It is more time consuming as everything has to be designed from scratch. |
| 4 | • It has a variety of fonts and colour schemes to choose from. | • It has more variety of fonts and colours to choose from, as compared to Canva. New fonts can be uploaded easily without having to make any in-app purchases. |
| 5 | • It offers in-app pictures/photos; which fall under the Creative Commons Attribution to avoid copyright issues but, in the free version, most pictures and elements bear the Canva watermark to reflect branding which may appear distracting. | • It offers in-app pictures/photos from variety of online sources; which fall under the Creative Commons Attribution to avoid copyright issues but, they do not bear a watermark. |
| 6 | • It also offers supporting elements like icons and shapes. | • It offers a limited number of supporting elements like icons and shapes. |
| 7 | • There is limited flexibility in terms of making graphs, flowcharts, tables, mindmaps, lists, etc. | • It offers more creative freedom in terms of making graphs, flowcharts, tables, mindmaps, lists, etc. |
| • Furthermore, the Insert SmartArt Graphic option makes it easy to visually communicate information through lists, process diagrams, Venn diagrams, organization charts, etc. | ||
| 8 | • The slides can be designed in any size according to the SMPs (eg. Facebook, Twitter, Instagram, etc.) one is using to present the infographic. | • The slides can be designed in any size and resizing them after they have been made is also possible. |
| • However, resizing the infographic after it has been made is not possible. | ||
| 9 | • Team sharing of the infographic is possible if more than 2 people are working on the design. | • Team sharing of the infographic is possible through Cloud storage on OneDrive. |
Mind the Graph (https://mindthegraph.com/)
Pablo (https://pablo.buffer.com/)
Adobe Spark (https://spark.adobe.com/sp/)
Infogram (https://infogram.com/)
1. Google Charts (https://developers.google.com/chart) - It is a powerful and simple to use website application for creating infographics in the form of visually appealing mathematical charts.
2. Piktochart (https://piktochart.com/) - It is a website application which allows even beginners to create infographics.
3. Snappa (https://snappa.com/app) - It is an application similar to Canva except that, most pictures and elements do not bear a watermark.
4. Visme (https://www.visme.co/) - It is yet another free application similar to Canva.




 PDF
PDF Citation
Citation Print
Print





 XML Download
XML Download